Привет
Всем. Сегодня я расскажу про красивый
и интересный виджет называться он LinkWithin.
Linkwithin - очень полезный для блога, так как выводит в конце сообщения
похожие темы с картинками.
История установки этого гаджета у себя такова: Во
многих блогах, которые я читаю, он есть.
И мне так стало «завидно», что такой красоты и нужной «вещи» нет у меня. Что я приложила
максимум усилий что бы завладеть им.
Оказалось это совсем не сложно. И его может установить
каждый, даже начинающий блоггер.
Делюсь секретом.
Для начала нужно зайти на сайт Linkwithin и заполнить форму. Написать Mail и адрес блога + выбрать
сколько картинок вы ходите видеть под сообщениями. (3,4 или 5)
Далее нажимаете установить
Выбираем блог в который хотите установить (если у вас их несколько). Программа установиться автоматически.
Все.
А вот теперь я делюсь секретом. После установки виджета на блог над картинками появляется надпись: You might also like
Хотите избавиться от нее? И написать что то свое? Например:
Легко:
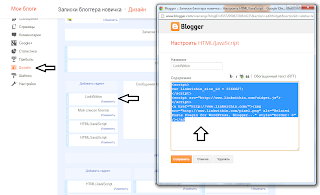
Заходите в настройки Дизайна находите где установлен ваш виджет нажимаете на Изменит. Виджет будет иметь такой код (на картинке я его выделила)
<script>
var linkwithin_site_id = 1566627;
</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<ahref="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0"
/></a>
А теперь нужно дописать вот этот код
<script>linkwithin_text='Рекомендую прочитать:'</script><script></script>
То есть после добавления код должен иметь такой вид:
<script>
var
linkwithin_site_id = 1566627;
</script>
<script
src="http://www.linkwithin.com/widget.js"></script>
<ahref="http://www.linkwithin.com/"><img
src="http://www.linkwithin.com/pixel.png" alt="Related Posts
Plugin for WordPress, Blogger..." style="border: 0"
/></a>
<script>linkwithin_text='Рекомендую прочитать:'</script>
<script></script>
Рекомендую прочитать, можно изменить на свою надпись.
Дописано
У некоторых моих читателей возникла проблема: Виджет не устанавливается автоматически, проблему легко решить.
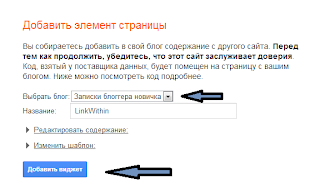
На странице Добавить элемент страницы делаем вот так
На странице Добавить элемент страницы делаем вот так
 |
| нажимаем редактировать содержание |
 |
копируем код |
Все копируемый код вставляет в наш Дизайн шаблона в HTML/JavaScript
С точки зрения оптимизации сайта лучше рекомендуемые сообщения делать в миниатюрах в самом HTML коде шаблона. Почему лучше можно прочитать тут. О том как сделать Рекомендуемые сообщения в миниатюрах я описала тут








Анна умничка, спасибо, а то у меня всё руки не доходили покапаться в этом , бегу устанавливать.
ОтветитьУдалитьОГРОМНОЕ СПАСИБО)))))
:thanks: очень рада если смогла помочь. Устанавливайте обязательно,очень классный виджет.:)
УдалитьОтлично,Анна! У меня,как раз не установился как надо этот гаджет в новом блоге. Буду пробовать переставлять,и сразу добавлю надпись,как ты нас учишь! СПАСИБО!
ОтветитьУдалить:) всегда рада помочь.
УдалитьАнна, добрый день! Я тоже можно сказать новичок (блогу 25 дней). С удовольствием пообщаюсь с Вами! Мой блог "Что-то из ничего (РЕЦЕПТЫ)" http://lnv-blog.blogspot.ru/ В начале я тоже немного описывала свои "эксперименты" с блогом.
ОтветитьУдалить:thanks: всегда рада сотрудничеству, будем делиться своими успехами:)
УдалитьНичего не получается.Сайт английский.
ОтветитьУдалитьЧто именно не получается? Сайт и виджет действительно английский, единственное изменение в виджете, это возможность написать вместо: You might аlso like на Рекомендую прочитать. Для этого нужно дописать в самом виджете скрипт который я предложила в самом конце поста.
ОтветитьУдалитьАня ,я все сделала по инструкции, но новый гаджет не вижу.
ОтветитьУдалитьВерху в окне написано"импортировать элемент страницы", когда я нажимаю на "добавить виджет".
а на страничке " добавить элемент страницы"(((
Да Галина, решила проверить через второй свой блог, виджет не устанавливается, видно что то с сервером) Но дело это поправимое. Я дописала в статье как это можно исправить:) надеюсь у вас все получиться
УдалитьА в вордпрессе чтобы поменять Your custom text: на русский текст, где и в каком коде нужно прописать свою фразу???
ОтветитьУдалитьЯ еще не работала с вордпрессом поэтому не знаю, извините:(
УдалитьО! Да это здоровская вещица=))))Установила себе
ОтветитьУдалитьАня, спасибо! Сейчас поставила в свой блог "Крымские зарисовки" - получилось здорово. (Если кому интересно - http://krzarisovki.blogspot.com можно посмотреть)
ОтветитьУдалить:D Лана третий блог? Здорово! У меня сил только на один хватает, вязалочки время от времени пополняю.
Удалитья так понимаю "var linkwithin_site_id = 1566627" должно быть у каждого сайта свое, как его узнать?
ОтветитьУдалитьдается при регистрации сайта на том ресурсы
Удалитьне вижу %)
Удалитьнашла.
Удалитьработает, ура )
Спасибо за твой шикарный блог! Он дико помогает и я уверена, что не только новичкам :)
Добрый день! Подскажите, где вы нашли свой ID.
УдалитьНе могу понять))) Виджет установился, но ссылки не на мои работы... а на какие-то новости интернета
в адресной строке браузера. Может, его еще где-то показывает, но я не нашла.
УдалитьЛюдмила добавила где его можно найти
УдалитьОГРОМНОЕ спасибо!!! все нашла!!! Заработала!!!!!
УдалитьВ прошлом моем блоге был установлен данный виджет , мне нравилось , а в теперешнем не вписывается в дизайн . А так , сервис не плох .
ОтветитьУдалитьПомогите пожалуйста! У меня не устанавливается виджет пока я не заполню поле "Редактировать содержание", а как я могу туду что- не установился??!!
ОтветитьУдалитьв "Редактировать содержание" нужно вставить текст, который Аня навела выше, только поменять ID на свой в строчке
Удалитьvar linkwithin_site_id = 1566627
Спасибочки!!! Сейчас попробую))
УдалитьТеперь установилось, только в самом блоге никаких ссылок нет((( И в ID у меня намного больше цифр.
ОтветитьУдалитьпопробуйте скопировать скрипт и вставить Дизайн блога- найти html/javaSktipt и вставить копируемый код
ОтветитьУдалитьОно просто висит строчкой LinkWithin под всеми постоми :p
ОтветитьУдалитьПохоже сейчас что-то сервис глючит даже я не могу пройти регистрацию(
УдалитьАааа понятно, тогда попробую позже или завтра. Спасибо за советы))))
УдалитьСпасибо за статью! При помощи Ваших рекомендаций установила этот виджет. Но по невнимательности изначально выбрала "3" картинки, а хочу 5. Можно ли как-то это изменить? Я пробовала удалить виджет и установить заново, уже нажав правильно "5". Но показывает все-равно 3 картинки...
ОтветитьУдалитьИ еще один вопрос, может быть Вы знаете, что с этим делать. У меня на этих картинках показываются не только мои картинки "похожих сообщений", а и чужие. Не понимаю, как от них можно избавиться...
:p похоже вы скопировали часть моего скрипта, поэтому у вас мои сообщения. Я выделила код зеленым который вы должны скопировать больше ни чего не трогайте
УдалитьВсе-равно не получилось... Или исчезают все картинки, или снова вместе с Вашими. Когда я устанавливала этот виджет, в поле "Содержание" было пусто. Я не пойму, что же мне там написать. Если вставляю скопированное зеленое, то виджет не работает. Если копирую код, который в Вашей статье выше зеленого, а потом добавляю и зеленый, то показывает Ваши картинки.
УдалитьТак это код с этого блога))) конечно у вас будут мои посты. Может рискнете установить в шаблон. Сервис в последнее время там почему-то не работает
УдалитьПочитайте может этот вариант окажется лучше http://studying-blogin.blogspot.com/2014/02/soobshenie-v-miniaturax.html
Удалить"установить в шаблон" - это как?
ОтветитьУдалитьЯ дала ссылочку почитайте, его просто установить http://studying-blogin.blogspot.com/2014/02/soobshenie-v-miniaturax.html
УдалитьСпасибо Вам большое, пошла читать.
ОтветитьУдалить